
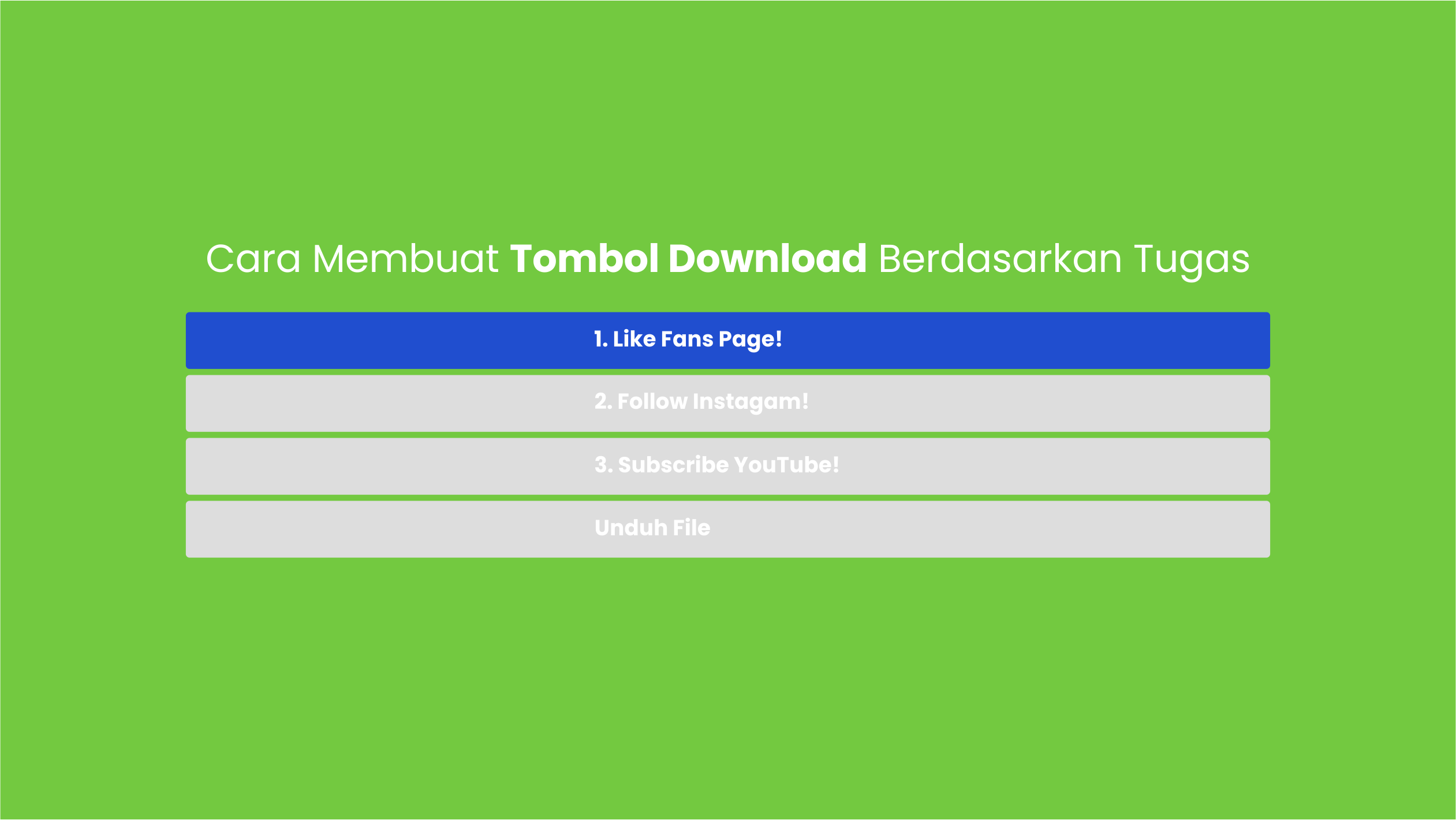
Cara Membuat Tombol Unduh Berdasarkan Tugas - Kali ini kita akan berbagi tutorial membuat tombol download di blog yang akan terbuka berdasakan intruksi tugas. Kamu bisa lihat demo di bawah postingan ini.
Table of Contents
Langkah Membuat Tombol Download Berdasarkan Tugas
Langkah #1: Buka Dasbhoard Blogger kamuLangkah #2: Masuk ke Tema > Edit HTML
Langkah #3: Tambahkan kode CSS di bawah ini di atas tag
</style> atau tag ]]></b:skin> :root{
/* length size of grid block */
--color-input: #F57C00;
}
input{min-width:50px; width:100%; max-width:400px;background-color:var(--color-input);margin-bottom:5px;border:none;border-radius:4px;color:#fff;padding:15px;text-align:center;text-decoration:none;display:block;font-size:16px;cursor:pointer;font-weight:600; white-space: normal;}
input#step2{background-color:#ddd; cursor:no-drop;}
input#step3{background-color:#ddd; cursor:no-drop;}
input#stepfinal{background-color:#ddd; cursor:no-drop}
#BoxDownload{text-align:center;margin:auto;width:310px;padding:2px;}- Buat halaman atau posting untuk menampilkan tombol unduh
- Beralih ke tab
Tampilan HTMLdari pos - Salin kode html ini dan paste di tempat kamu ingin tombol unduh muncul
<CENTER>
<h3>Ikuti Step Berikut!</h3>
<input id="step1" onclick="step1()" type="button" value="1. Like Fans Page!" />
<input disabled="" id="step2" onclick="step2()" type="button" value="2. Follow Instagram!" />
<input disabled="" id="step3" onclick="step3()" type="button" value="3. Subscribe Youtube!" />
<input disabled="" id="stepfinal" onclick="stepfinal()" type="button" value="Download File" />
</CENTER>
<p id="textfinal" style="color: #9e9e9e; font-weight: blod; text-alain: center; "></p>
Ganti text yang di tandai sesuai dengan keinginan kamu.
Langkah #5: Selanjutnya tambahkan kode js yang berisi tautan redirect ke postingan yang sama yang dibuat pada langkah 4<script>
$link1 ="Tautan_1";
$link2 ="Tautan_2";
$link3 ="Tautan_3";
$linkfile="Tautan_unduh";
function sleep(milliseconds) {
const date = Date.now();
let currentDate = null;
do {
currentDate = Date.now();
} while (currentDate - date < milliseconds);
}
function step1()
{ window.open($link1);
sleep(4000);
document.getElementById("step1").value="Like Fans Page!";
document.getElementById("step1").onclick= "";
document.getElementById("step2").style.backgroundColor = "#F57C00";
document.getElementById("step2").style.cursor = "pointer";
document.getElementById("step2").disabled= false;
}
function step2()
{ window.open($link2);
sleep(4000);
document.getElementById("step2").value="Follow Instagram!";
document.getElementById("step2").onclick= "";
document.getElementById("step3").style.backgroundColor = "#F57C00";
document.getElementById("step3").style.cursor = "pointer";
document.getElementById("step3").disabled= false;
}
function step3()
{ window.open($link3);
sleep(4000);
document.getElementById("step3").value="Subscribe Youtube!";
document.getElementById("step3").onclick= "";
document.getElementById("stepfinal").style.backgroundColor = "red";
document.getElementById("stepfinal").style.cursor = "pointer";
document.getElementById("textfinal").innerHTML= "Terima kasih telah menggunakan layanan kami";
document.getElementById("stepfinal").disabled= false;
}
function stepfinal()
{ window.open($linkfile);
}
</script>
Ganti tautan_1/2/3 yang di tandai sesuai dengan yang kamu inginkan dan tautan_unduh dengan URL download kamu.
Demo Tombol Unduh
Penutup
Nah itu tadi Cara Membuat Tombol Unduh Berdasarkan Tugas. Jika artikel ini bermanfaat bisa kamu share dan rekomendasikan ke teman-teman yang membutuhkan, bila ada kendala kamu bisa bertanya melalui kolom komentar.Source:
kimidev.site