Cara Proteksi Artikel dan Halaman Blog Menggunakan JavaScript & CSS - Pada artikel sebelumnya saya sudah pernah berbagi tips cara mengunci artikel dan halaman blog hanya dengan menggunakan javascript.
Table of Contents
Cara Proteksi Halaman atau Postingan Artikel di Blogger
- Buka Dashboard Blogger
- Pilih Menu Tema/Template
- Klik EDIT HTML
- Cari kode tag
</head>, gunakan fungsi Find (CTRL + F) - Salin kode CSS dibawah ini kemudian paste tepat diatas tag tersebut
<style>
.hidden {display: none;}
.passwordku{padding:30px;background:#f3f3f3;border-radius:5px;width:100%;text-align:center;}
.buttonkls{padding:4px 20px 4px; 20px;background:#3e4282;color:#fff;width:80%;border-radius:5px;}
.inputpassw{padding:4px;background:#fff;color:#000;width:80%;text-align:center;border-radius:5px;margin-bottom:3px;}
.ketpassword{text-align:center;margin-bottom:5px;}
</style>
- Cari kode tag
</body>, gunakan fungsi Find (CTRL + F) - Salin kode Javascript dibawah ini kemudian paste tepat diatas tag tersebut
- Klik SIMPAN jika sudah
<b:if cond='data:blog.url in {"URL Halaman-1","URL Halaman-2","URL Halaman-3","URL Halaman-4","URL Halaman-5"}'>
<script>
function verify() {
if (document.getElementById('password').value === 'rahasia') {
document.getElementById('HIDDENDIV').classList.remove("hidden");
document.getElementById('credentials').classList.add("hidden");
} else {
alert('Password Salah!');
password.setSelectionRange(0, password.value.length);
}
return false;
}
</script>
</b:if>Ganti script yang di tandai dengan keterangan berikut di bawah ini
- Ganti tulisan
URL Halaman-1,2,3denganLink URL Artikelatauhalaman blogyang ingin kamu proteksi - Ganti tulisan
rahasiasesuai password yang ingin kamu gunakan untuk membuka postingan atau halaman yang terkunci - Gunakan
"URL Halaman-5"untuk menambahkan link URL Artikel atau Halaman
Tips: kamu bisa encrypt javascript tersebut agar tidak mudah di baca oleh orang lain, banyak tools encrypt gratis yang bisa digunakan seperti https://javascriptobfuscator.com/Javascript-Obfuscator.aspx
function verify() {
if (document.getElementById('password').value === 'rahasia') {
document.getElementById('HIDDENDIV').classList.remove("hidden");
document.getElementById('credentials').classList.add("hidden");
} else {
alert('Password Salah!');
password.setSelectionRange(0, password.value.length);
}
return false;
} var _0xc60d=["\x76\x61\x6C\x75\x65","\x70\x61\x73\x73\x77\x6F\x72\x64","\x67\x65\x74\x45\x6C\x65\x6D\x65\x6E\x74\x42\x79\x49\x64","\x72\x61\x68\x61\x73\x69\x61","\x68\x69\x64\x64\x65\x6E","\x72\x65\x6D\x6F\x76\x65","\x63\x6C\x61\x73\x73\x4C\x69\x73\x74","\x48\x49\x44\x44\x45\x4E\x44\x49\x56","\x61\x64\x64","\x63\x72\x65\x64\x65\x6E\x74\x69\x61\x6C\x73","\x50\x61\x73\x73\x77\x6F\x72\x64\x20\x53\x61\x6C\x61\x68\x21","\x6C\x65\x6E\x67\x74\x68","\x73\x65\x74\x53\x65\x6C\x65\x63\x74\x69\x6F\x6E\x52\x61\x6E\x67\x65"];function verify(){if(document[_0xc60d[2]](_0xc60d[1])[_0xc60d[0]]=== _0xc60d[3]){document[_0xc60d[2]](_0xc60d[7])[_0xc60d[6]][_0xc60d[5]](_0xc60d[4]);document[_0xc60d[2]](_0xc60d[9])[_0xc60d[6]][_0xc60d[8]](_0xc60d[4])}else {alert(_0xc60d[10]);password[_0xc60d[12]](0,password[_0xc60d[0]][_0xc60d[11]])};return false} 
- Buka Dashboard Blogger
- Pilih Menu Posting/Halaman
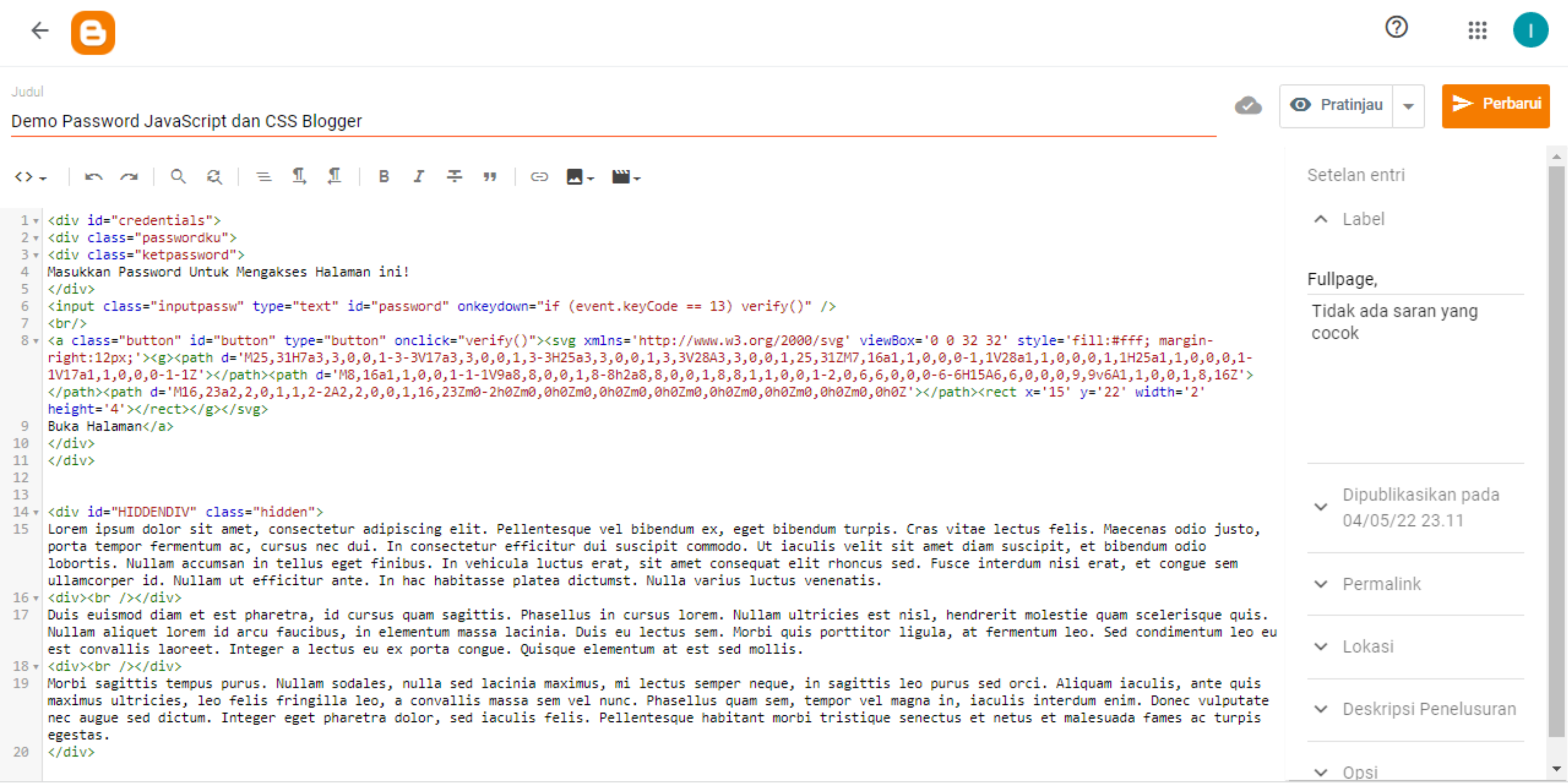
- Cari dan Buka Postingan untuk di edit kemudian masuk ke mode tampilan EDIT HTML
- Salin kode dibawah ini kemudian paste kedalam postingan/halaman
<div id="credentials">
<div class="passwordku">
<div class="ketpassword">
Masukkan Password Untuk Mengakses Halaman ini!
</div>
<input class="inputpassw" type="text" id="password" onkeydown="if (event.keyCode == 13) verify()" />
<br/>
<a class="button" id="button" type="button" onclick="verify()"><svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32' style='fill:#fff; margin-right:12px;'><g><path d='M25,31H7a3,3,0,0,1-3-3V17a3,3,0,0,1,3-3H25a3,3,0,0,1,3,3V28A3,3,0,0,1,25,31ZM7,16a1,1,0,0,0-1,1V28a1,1,0,0,0,1,1H25a1,1,0,0,0,1-1V17a1,1,0,0,0-1-1Z'></path><path d='M8,16a1,1,0,0,1-1-1V9a8,8,0,0,1,8-8h2a8,8,0,0,1,8,8,1,1,0,0,1-2,0,6,6,0,0,0-6-6H15A6,6,0,0,0,9,9v6A1,1,0,0,1,8,16Z'></path><path d='M16,23a2,2,0,1,1,2-2A2,2,0,0,1,16,23Zm0-2h0Zm0,0h0Zm0,0h0Zm0,0h0Zm0,0h0Zm0,0h0Zm0,0h0Zm0,0h0Z'></path><rect x='15' y='22' width='2' height='4'></rect></g></svg>
Buka Halaman</a>
</div>
</div>
<div id="HIDDENDIV" class="hidden">
//Masukan semua konten postingan disini.
</div>
- Masukan semua konten artikel/halaman kedalam tag ig
<div id="HIDDENDIV" class="hidden"> - Klik "Perbarui" jika sudah